
EASY EATS
Food Ordering app for Multi-cuisine Restaurant
This project was a design test assigned by a design agency. The requirement is to design a food ordering app for a multi-cuisine restaurant:
The main idea of the app is to quickly be able to find the food that you want to eat from a multi-cuisine restaurant and order it as quickly as possible on the go (with the least amount of taps, equivalent of least amount of clicks on a web page). From an engineering perspective, I'd like the app to learn about my likings and capture that somehow from a interface standpoint and present it back to me when I return time and over to use this app. Any features that you can add to make my search locally/remotely easy, fun, rewarding and super informative will be key in addition to a user friendly, clean, elegant interface.
The test was aimed to see my design thinking, workflow, as well as skill set. Finished the general research, use case scenario, work flow, wireframe and UI in 48 hours, and received very positive feedback from the team.
About this Project
"
"
- Clear information display
- Predict what the user may like
- Easy to interact (swiping, tile)
- Make quick modification
(add, delete)
Insights
Based on the design requirement, I went through the process of interpreting the requirement by exploring the regular food ordering flow, interviewing several friends about their experience, and researching on the technology, and came up with insights to understand it better.
Quickly Find Food
Learn About Likings
- Analyze on previous orders
- Current time when ordering food
(Meal/ Non-meal time, weather...)
- Frequently Ordered type of Cuisine
(Mexican, Italian, Chinese)
These habits can affect the sequence
of dishes the user see in their menu
E.g.
- If one never orders dessert, then
show the category of dessert at the
very bottom
- If one always orders Mexican food,
then display Mexican food as the
first dishes in the entree menu
- If one orders not at a meal time,
then display snacks as the top
category in the menu
- Avoid distraction
(clear structure of types of cuisine)
- Minimize Steps
(One-tap order, items displayed
based on habit learnings)
Order as Quick as Possible
- Emotional care
- Festival/ holiday special
- Recommendations when
people don’t know what to eat
- Responsive reaction
(Easy and intuitive to track
the order, learn about eating
habit to avoid displaying food
that will cause allergies)
Design Principles
With a clear understanding of the requirement, I synthesized the insights, and came up with the design principles that gives the design direction and criteria.

Delightful Experience
The User Flow
Most of the nowadays users have been pretty familiar with the regular food ordering process, which is similar to the B to C shopping. Thus, it is better to keep the natural habit , and optimize it based on it when define the user flow. I marked the steps in yellow, on where the app can breakthrough with more intuitive and helpful features.

Wireframe
According to the work flow, I came up with the wireframes. The unique feature, to make this app stand out is the One-tap order feature, which predicts what the users are going to order base on their order history and the time they order food. By clicking one-tap order on those items, user can skip the shopping cart process and directly check out. Another important feature is the "Surprise Me", which gives user suggestions on what to order according to the learning of their appetite and the business plan of the restaurant. Click the picture to zoom in.

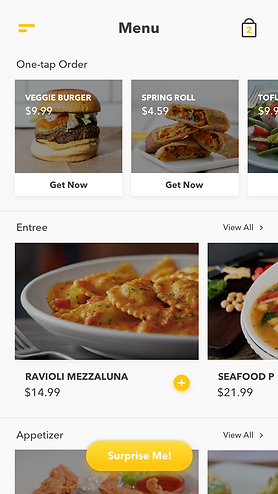
UI Design



Quick Add and Delete
With the structure, users can easily add their familiar order to the cart without drilling in. By tapping on the items, they can view the details of the dish, including the calories, price, food contained that may cause allergies, etc.













A Little Bit of Something
With the care of the customer, the restaurant can generate "Surprise Me" list for the user. The list is various and could be affected by this user's ordering habit, the season, the time they look at this page, or current event that is going on with his area (like football games). With this list, users can get advice on what to order when they have a headache to make the decision.





On Boarding
Please feel free to walk through the concept with the interactive prototype :)