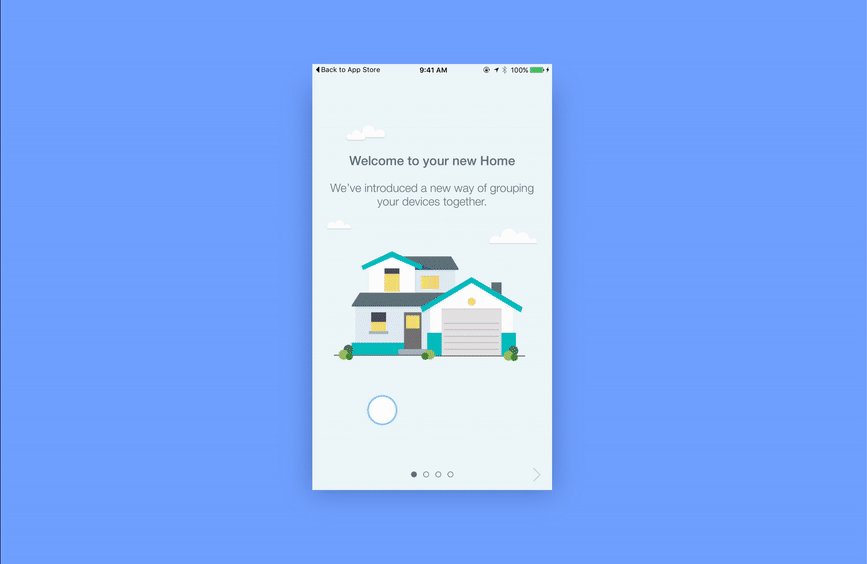
It is inevitable that the interaction and interfaces may change after the app is restructured. Some of our features are repositioned after the update, so the project is aimed to introduce this "home" concept and give the existing users a heads up to minimize their confusion.
About this Project
The Procedure
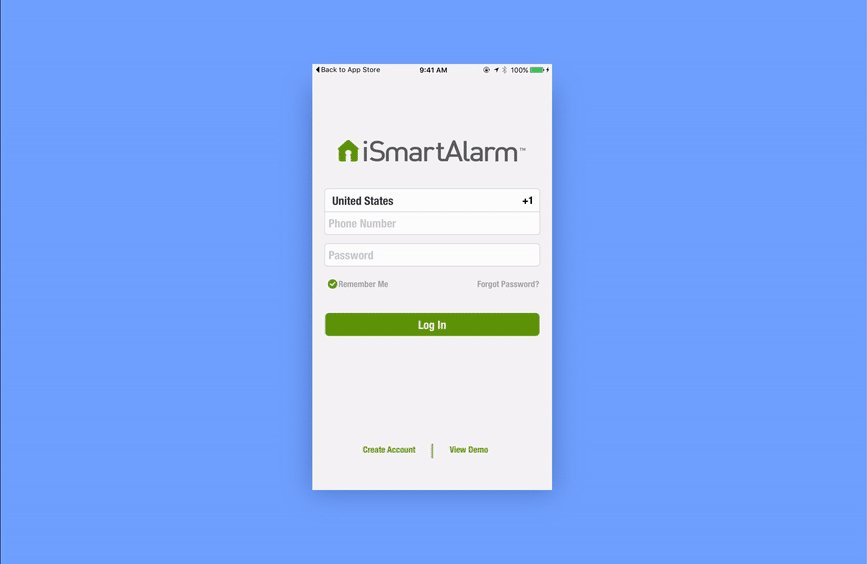
Our design team had a discussion with our Product Manager to define the logic of grouping the product. After the discussion we finalize the goal is to let our existing users know we helped them grouped their products on our backend based on their physical locations. We decided to place these screens after the app update and before the log in because we already have our regular tutorial pages after log in. We came up with the user flow and wireframe and discussed with our Marketing team to finalize the text on each page.
In this project, I designed the workflow, wireframe, UI elements and defined the animation for interaction, and created a demo for the engineers.
The Challenge
These pages are very important to help people figure out the reason we restructured the app, so as to guide them find their devices and features in the new locations. However, the intro pages after an update is usually overlooked by people because they are more willing to enter the app to start the usage as soon as possible.
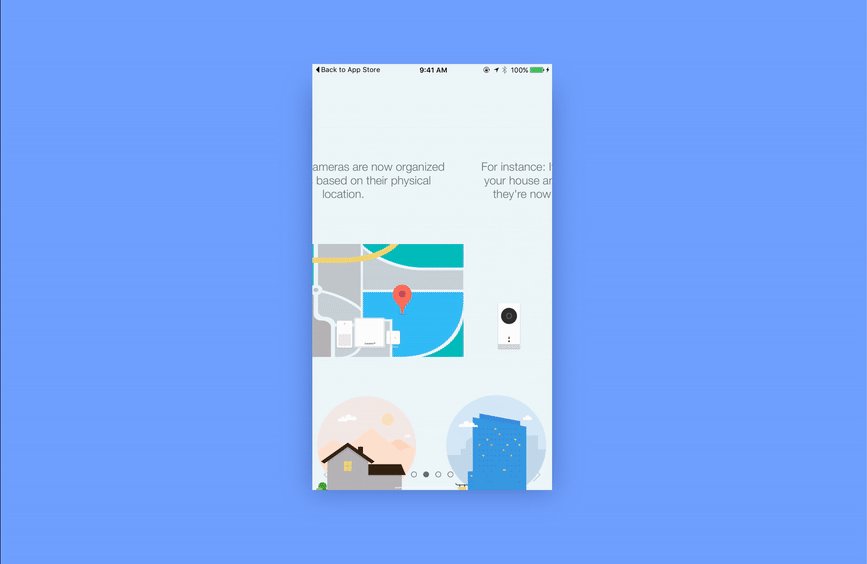
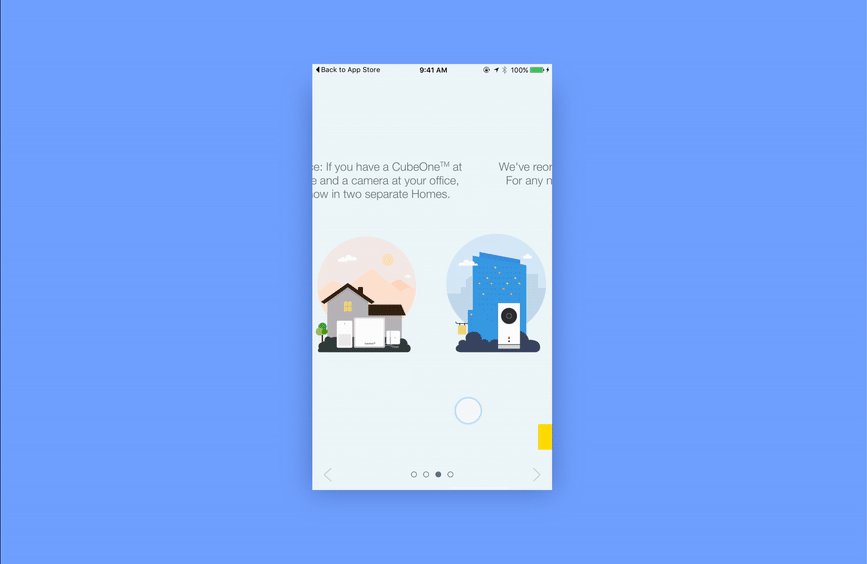
At this moment, a clear flow and an interesting interactive animation become the key to catch people's attention. Thus, I made the interaction follow the finger's movement, so they can see the movement back and forth as they swipe left and right.
Also, the animation is closely related to the content, which made the clarification easier to understand.

Motion Design
iSmartAlarm system onboarding animation
iSmart Alarm, Inc. offers solutions for DIY smart home security, which allows users to self-install the sensors, smart devices and cameras in their home and get mobile notification when any of the sensor is tripped or under abnormal status. In this security system, the devices and users communicate throughout a hub, which is called CubeOne. When a device is tripped, the message will submit to CubeOne, and CubeOne will upload the message to our server and send out the notification to user's mobile devices.
The system comes up with an app, which allows users to control their system status and manage their devices with their mobile phone. The app was initially created in year 2011, with a structure that considers the CubeOne as the center of everything, and all the sensors and cameras have to be manually linked to CubeOne from the user end. At that time, one hub is regarded as one system, and it is hard to switch between hubs.
As the industry develops, more and more diverse of smart home product comes out, meanwhile the trend of smart home security system tends to be more like a home-centered system instead of device-centered, which gives people more option to customize the protection to their home according to their needs. In year 2016, we decided to restructure our app from device-centered to home-centered. We group their sensors and hubs based on location, and provide any easier way for them to switch between homes.
The Background Story







